Als men het over een toegankelijk en inclusive website heeft, gaat dit vaak over dat de website goed te gebruiken is voor mensen die schermlezers gebruiken en mensen die kleurenblind of slechtziend zijn. Het betekent vaak ook dat de website goed te gebruiken is met alleen een toetsenbord zonder een muis.
Vaak gaan talks, blogs en slack channel chats over: wanneer ARIA te gebruiken, hoe te gebruiken, goede HTML-structuur, CSS tips (denk aan: class ‘screenreaders’), kleurcontrasten en lettertypes die goed leesbaar zijn. Er is een boel te leren en te delen met elkaar over deze onderwerpen.
Dit is een grote vooruitgang ten opzichte van niet zo lang geleden toen we daar nog niet echt over nadachten.
Maar inclusive design is veel meer dan structuur, code en kleur alleen. Inclusive design gaat om het geheel van je website - het gaat om de algehele ervaring van de gebruiker als ze een website bezoeken.
Het noninclusive internet
In mijn eigen ervaring als iemand die altijd slechthorend was en langzamerhand helemaal doof is geworden, kom ik dagelijks situaties tegen die voor mij niet toegankelijk of inclusief zijn. Ik heb niks aan een goed gecodeerd formulier dat perfect werkt met een schermlezer en tabtoets als het formulier het verplicht maakt om een telefoonnummer in te vullen en tevens geen veld heeft voor een korte toelichting of een keuze hoe ik wil communiceren: e-mail, SMS of WhatsApp.
Als ik online bij de gemeente een afspraak maak om grofvuil op te halen, kan dat makkelijk. Maar dan krijg ik een no-reply bevestigingsmail en is het alleen mogelijk telefonisch contact op te nemen mocht er iets aan de hand zijn.
Jarenlang was online eten bestellen noninclusive. Je had een ruime keuze aan restaurants, betalen met contant, creditcard, iDeal, PayPal en zelf bitcoins. Maar er was geen veld voor een toelichting en alleen telefonisch contact mogelijk als er iets fout is gegaan met de bestelling.
Een veld voor toelichting bij een eten-bestelpagina (en alle contactpagina’s) is niet alleen inclusive voor iemand die wilt aangeven dat ze doof zijn en liever een SMS ontvangen in plaats van een belletje. Maar ook voor iedereen die een voedselallergie heeft en zeker wilt zijn dat ze niet ziek worden van het eten.
Inclusive design is ook taal en beeld
Veel online winkels denken niet echt na over wat hun doelgroep is met als gevolg dat hun website een groot deel van de doelgroep niet aanspreekt.
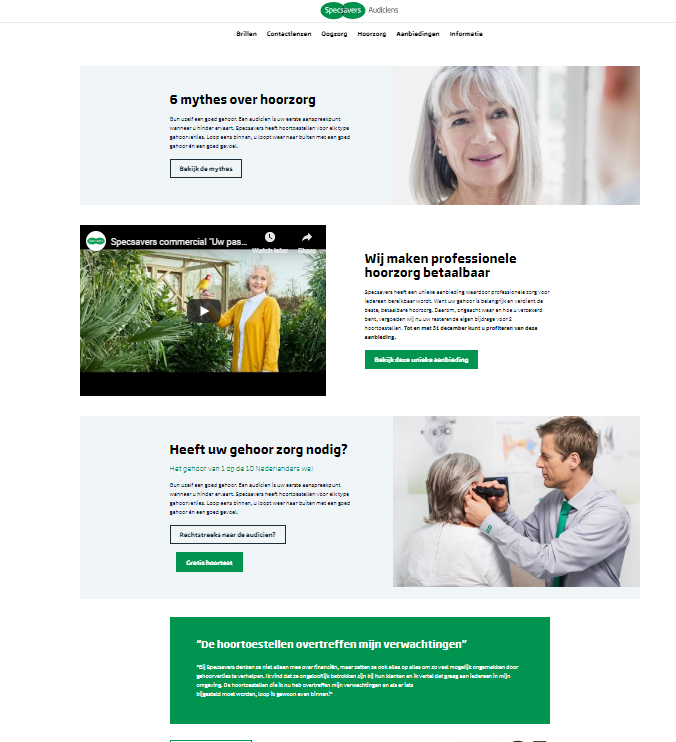
Neem eens een website die hoorapparaten verkoopt. Op de stockfoto’s staan alleen ouderen afgebeeld. Ik was 12 jaar toen ik mijn eerste paar hoorapparaten kreeg. Slechthorendheid is een beperking die in iedere leeftijdsgroep voorkomt. Als ik vandaag nog baat had met hoorapparaten dan zou ik zeker meer aandacht (en geld) besteden aan de website die mij aanspreekt. (Voorbeeld geen rekening houden met wie doelgroep echt is: https://www.specsavers.nl/horen)

Hoe vaak hebben we zuchtend een blog gelezen over een onderwerp dat nieuw voor ons was. We wilden er meer over weten, maar de schrijver gebruikte veel moeilijke en ingewikkelde zinnen. Er is zoveel te lezen en te doen online dat het teveel energie vergt om online een tekst te gaan lezen die te ingewikkeld is geschreven, terwijl dat niet hoeft. Stel iemand is bezig met een medisch behandeling die stress met zich brengt, hun geheugen aantast en dan komen ze een website tegen met lange zinnen en moeilijke woorden. Zo’n website is noninclusive voor hen.
Design voor iedereen
Als je websites bouwt, kijk verder dan je structuur, code en kleuren. Het kan 100% scoren in de Axe test, Lighthouse audit, Tenon.io en dergelijke, maar toch enorm frustrerend zijn voor veel bezoekers. De beste test tools zijn mensen: een diverse groep mensen. Inclusive design is design. Er bestaat geen mens die niet profiteert van inclusive design.
Over Darice de Cuba
 Darice is front-end developer en ervaringsdeskundige met een focus op inclusive design. Ze schrijft regelmatig over inclusive design voor doven en slechthorenden op [darice.org](https://darice.org). Als je meer wilt weten over inclusive design kan je contact nemen met @Darice via Twitter.
Donatie
De Nierstichting zet zich in om de levenskwaliteit van nierpatiënten te verbeteren, informatie geven aan mensen om nierschade te voorkomen en onderzoek voor betere behandelingen en genezing. [www.nierstichting.nl](https://www.nierstichting.nl))
Darice is front-end developer en ervaringsdeskundige met een focus op inclusive design. Ze schrijft regelmatig over inclusive design voor doven en slechthorenden op [darice.org](https://darice.org). Als je meer wilt weten over inclusive design kan je contact nemen met @Darice via Twitter.
Donatie
De Nierstichting zet zich in om de levenskwaliteit van nierpatiënten te verbeteren, informatie geven aan mensen om nierschade te voorkomen en onderzoek voor betere behandelingen en genezing. [www.nierstichting.nl](https://www.nierstichting.nl))