Het opbouwen van een website gaat meestal niet over één nacht ijs en vergt kennis en inzicht. Toch zijn er heel wat zaken die je ook zelf kan uitwerken.
Stap 1: Bepaal jouw doelgroep
Wanneer je je doelgroep helder hebt, kun je ook beter het doel van je website bepalen. Wanneer ouderen jouw doelgroep zijn, zullen zij niet snel online een afspraak inplannen, maar eerder telefonisch contact met je willen opnemen.
Stap 2: Bepaal het doel van je website
Wat wil je dat je bezoekers gaan doen? Wil je dat ze jouw blogposts gaan delen, wil je dat ze rechtstreeks een afspraak inplannen of wil je dat ze jou gaan bellen? Het kan natuurlijk ook zijn dat jouw website puur informatief wordt. Een schot voor open doel; Houd hierbij rekening met je doelgroep.
Stap 3: Basiskennis
Een pagina van een website is grofweg onderverdeeld in 3 onderdelen.
- De header is het bovenste deel van je website. Het is gelijk ook één van de belangrijkste onderdelen. Als je header niet goed of onlogisch is ingedeeld, dan zullen bezoekers afhaken en je pagina weer verlaten. Dat is natuurlijk niet wat je wilt! Zorg voor een goede indeling van je header. Begin met je logo en een duidelijk navigatiemenu. Je kan eventueel nog wisselen met je logo bijvoorbeeld links of rechts van het menu. Of juist boven het menu. Je header is in de basis op iedere pagina gelijk.
- Content is het middelste gedeelte van je pagina. Hierin komt jouw verhaal, jouw oplossing voor het probleem van je klanten en jouw informatie. Dit gedeelte is op iedere pagina anders.Je content kan bestaan uit foto’s, teksten, tabellen, video’s etc. Maar maak er geen circus van.
- De footer. Dit is het onderste deel van je website. Hierin staat je KvK nummer, privacyverklaring en copyright. Dit is voornamelijk bij een kleine footer. Bij een grote footer vind je vaak menu-items, inschrijving nieuwsbrief, Google Maps, social media pictogrammen, etc. Je footer is, net zoals je header, op iedere pagina gelijk. In de footer is onwijs veel mogelijk, maar bedenk wel dat de footer vaak het laatste is wat de bezoeker van je website ziet.
Daarnaast is de Call To Action een belangrijk onderdeel. Een Call To Action (afgekort CTA) is een button waarmee je de bezoekers triggert om datgene te doen, wat het doel van jouw website is. Bijvoorbeeld: “Wil je in 10 weken 20 kilo afvallen?” Button: Download brochure. Of “Wil jij meer grip op je financiën?” Button: Ja, dat wil ik! Met bijvoorbeeld een link naar je online agenda of contactformulier.
Stap 4: Brainstormen
De brainstorm is bedoeld om zoveel mogelijk toffe ideeën op papier te krijgen over de inhoud van je website, je diensten en producten. Maar ook over het ontwerp en misschien zelfs wel over je marketing. Alles mag en niets is te gek. Spui met een paar mensen zoveel mogelijk ideeën en zet ieder idee apart op een memo. Neem hier rustig de tijd voor en ga liever aan de keukentafel zitten dan relaxt op de bank.
Stap 5: Categoriseren
Na de brainstorm ga je alle ideeën categoriseren. Je gaat ze bundelen op A4’tjes. Je maakt een A4 voor de footer, de header en de content van de pagina’s. Wanneer je een aantal memo’s hebt waar bijvoorbeeld e-mail adres, contactformulier en adres op staat, kun je deze op een A4 plakken en deze Contact noemen. Dit wordt dan de content van de Contact-pagina. Inschrijving nieuwsbrief of een Instagramfeed wil je misschien wel in de footer. Ideeën over kleuren, lettertypes, beeldmateriaal, etc. kun je weer bij Design kwijt. Zo kun je structuur aanbrengen aan al je toffe ideeën.
Stap 6: Menustructuur maken
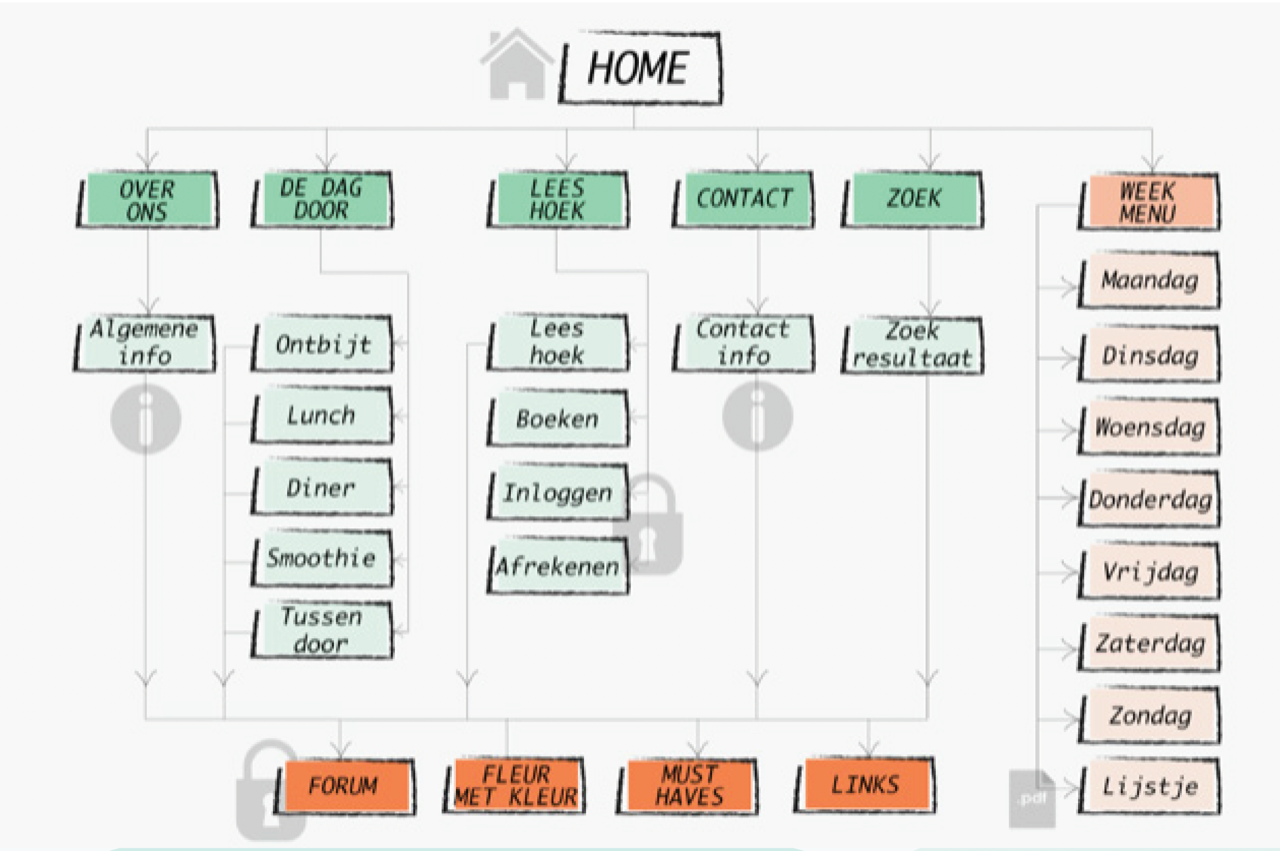
Nu je alles gecategoriseerd hebt, heb je in de basis ook de pagina’s die op je website komen. Het is belangrijk dat je pagina’s op een logische manier in het menu komen. Dit kun je het beste doen door het uit te tekenen in een Flowchart. Je diensten kun je bijvoorbeeld op een pagina zetten, maar je kunt er ook voor kiezen om onder het kopje Diensten een submenu te maken. Diensten - Webdesign, Logo ontwerp, Huisstijl

Voorbeeld flowchart
Stap 7: Bepaal de inhoud van je homepage
Je homepage is de etalage van je website. Deze pagina is vaak anders van opbouw dan je overige pagina’s. Je bezoekers willen op je homepage kunnen zien:
- Wie je bent
- Wat je doet
- Wat je voor je bezoeker kan betekenen.
De basis voor de opbouw van je website heb je nu staan. De volgende stap is het uitdenken van je huisstijl. Lettertypes, vormgeving en kleuren. Hier kan een grafisch vormgever je goed in adviseren.
Over Marieke /adventskalender/marieke-webdesign.png Marieke Kuit, dat ben ik. Aangenaam! Geboren en getogen in het pittoreske Noord-Hollandse Sint Maartensbrug. Waar ik heb geleerd normaal te doen, want dan doe ik al gek genoeg. Nuchter te zijn, hard te werken, maar vooral mezelf te zijn. Zonder opsmuk, gewoon puur. Mariekes donatie gaat naar KiKa.)