Gebruik het label element om tekst expliciet met een invoerveld in een formulier te associëren. (R-pd.13.1)
Deze richtlijn kun je op drie manieren naleven:
<!-- Mogelijkheid 1: -->
<label>
Uw naam:
<input type="text" name="naam">
</label>
<!-- Mogelijkheid 2: -->
<label for="naam">Uw naam:</label>
<input type="text" name="naam" id="naam">
<!-- Mogelijkheid 3: -->
<label for="naam">
Uw naam:
<input type="text" name="naam" id="naam">
</label>
In het tweede geval heb je een for="" en id="" paartje nodig. Welke manier heeft jouw voorkeur? Waarom?
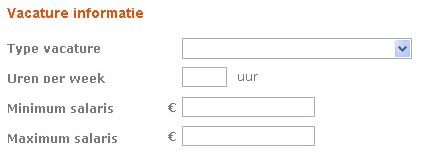
Hoe ver ga je met labels in het volgende voorbeeld:

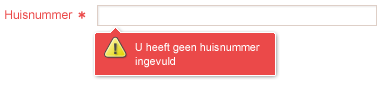
En hack je in het volgende voorbeeld met positioning, of gebruik je gewoon 2 labels, ondanks de problemen:

Hoe vaak kom je nog tegen dat een checkbox of een radio button niet geassocieerd is met een tekstlabel? Erger je je dan ook zo enorm?