Clichés op het web
Letterlijk is een ‘cliché’ een metalen plaat waarmee je illustraties kunt afdrukken. Figuurlijk is een cliché een afgesleten manier van spreken of denken. De eerste keer dat je een grap maakt, is ‘ie leuk. De tweede keer is ‘ie al minder. Na tien keer is ‘ie saai. Clichés zijn de doodgeslagen cola van je denkvermogen, om het op z’n BLØFs te zeggen.

Een cliché voor reclame voor King pepermunt
Clichés zijn niet per definitie onwaar of fout. Het kan heel handig zijn om in clichés te denken. Het is doodvermoeiend en zonde van je tijd om altijd overal over na te denken. Clichés helpen je dan, zodat je niet te lang hoeft na te denken. Maar je moet niet alles geloven wat je denkt, want soms is wat je denkt gewoon fout.
Sommige clichés zijn bijna niet uit te roeien. “Als anderen het doen, zal het wel goed zijn.” Een klant van me vroeg laatst wanneer ik een cookie-waarschuwing op de site zou plaatsen. Waarom? Omdat iedereen het doet, dus hoort een cookie-waarschuwing op elke website.
Aaargh.
Cliché 1: ‘Een plaatje zegt meer dan 1000 woorden’
Sure, maar welke 1000 woorden zegt jouw plaatje? Zegt je plaatje “Ik had geen tijd om een goede foto te zoeken”?
Plaatjes-omdat-het-moet
We zijn gewend geraakt aan enorme hero images, schermvullend en topzwaar. Hierdoor denken we dat bij elk bericht een foto hoort. Het probleem is dat niet iedereen een geweldige foto-bibliotheek ter beschikking heeft. Het resultaat? Websites vol plaatjes-omdat-het-moet. Het liefst clipart met teksten die verkeerd afgesneden worden. Fotoredactie is het ondergeschoven kindje van modern webwerk.

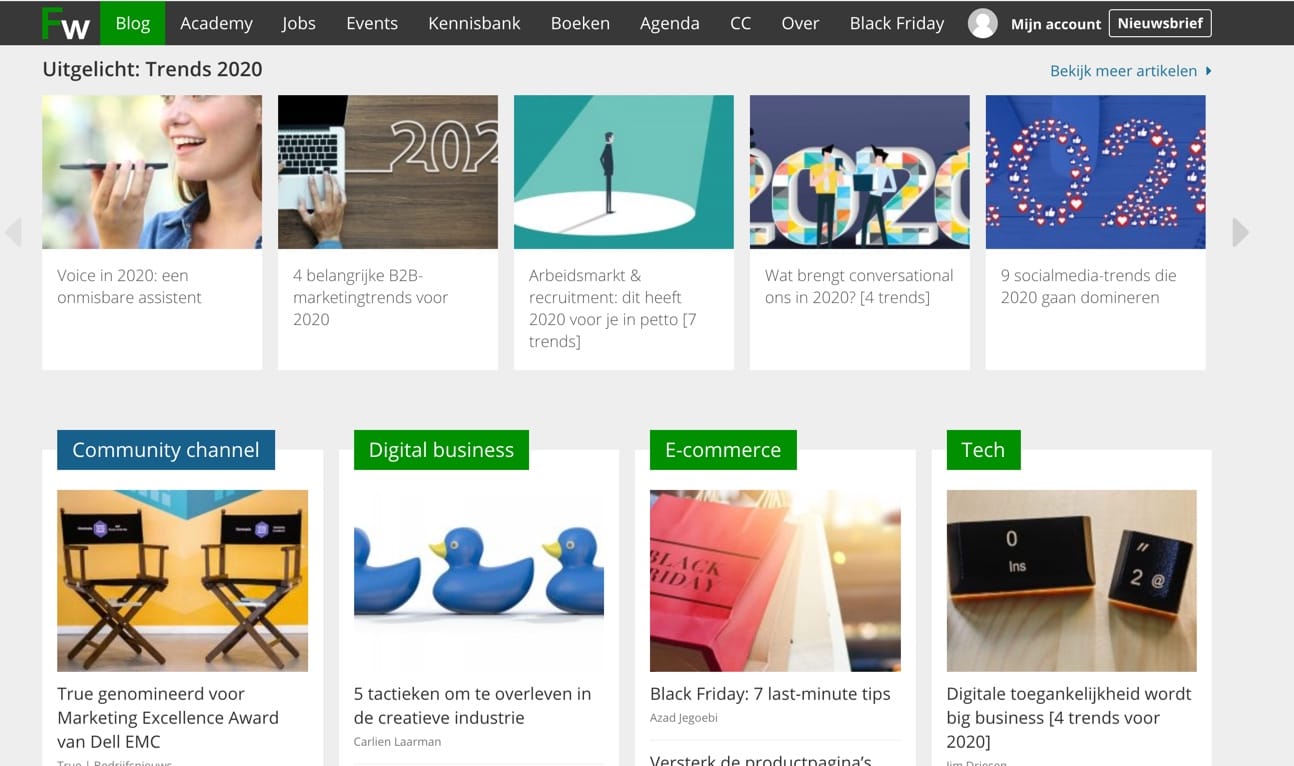
Screenshot van Frankwatching.com (november 2019)
Stockfoto’s
Niet iedereen heeft een geweldige smaak of fantasie, sorry dat ik het zeg. En even een plaatje googelen is een fluitje van een cent.
Resultaat? “Aap eet banaan“, een uitdrukking van ontwerpers voor een ontwerp dat er te dik bovenop ligt. Denk aan een hamer als logo voor een timmerman. Een aap-eet-banaan-slogan is: ‘Voor al uw timmerwerk’.

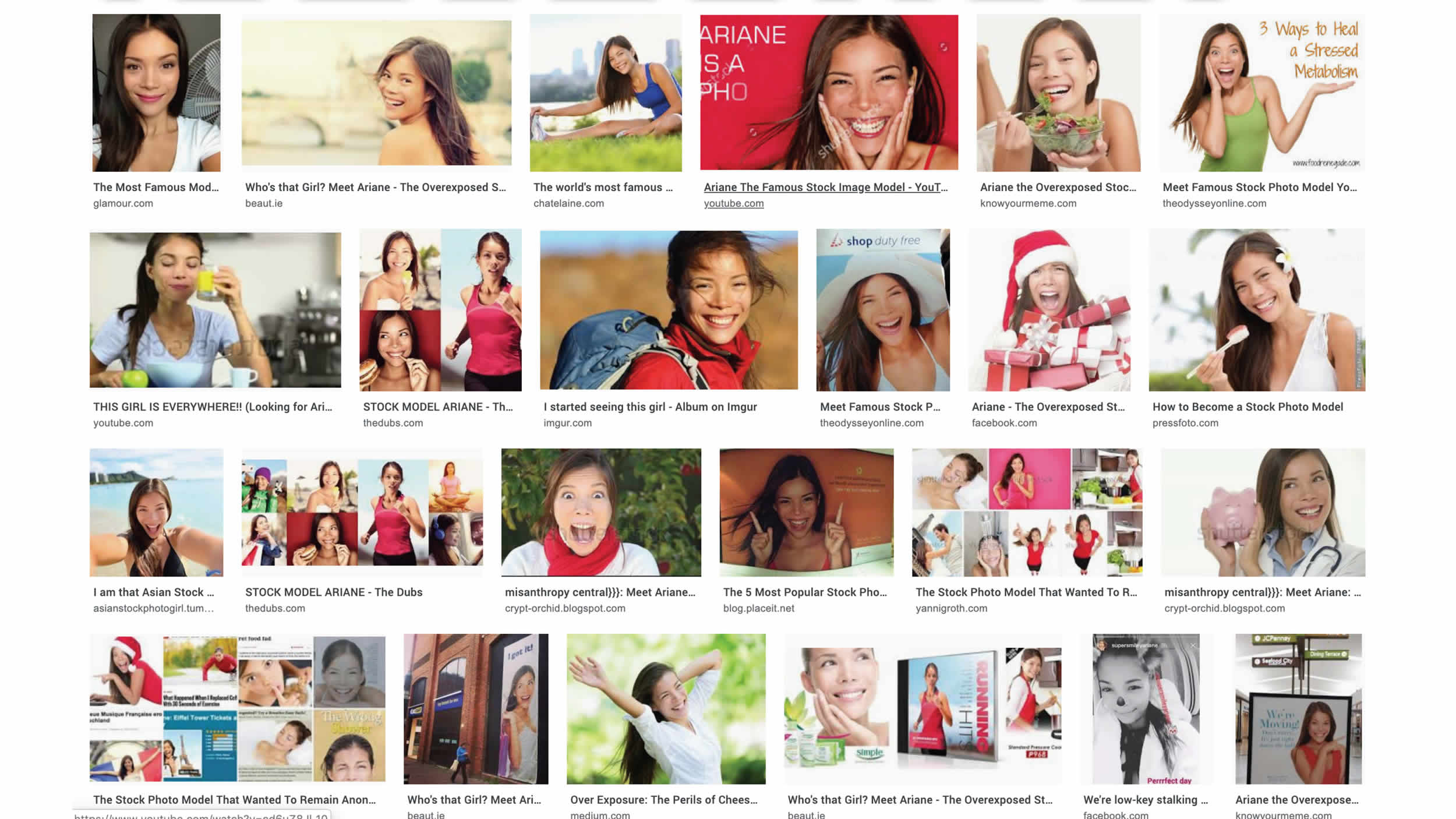
Ariane The Overexposed Stockphoto Model

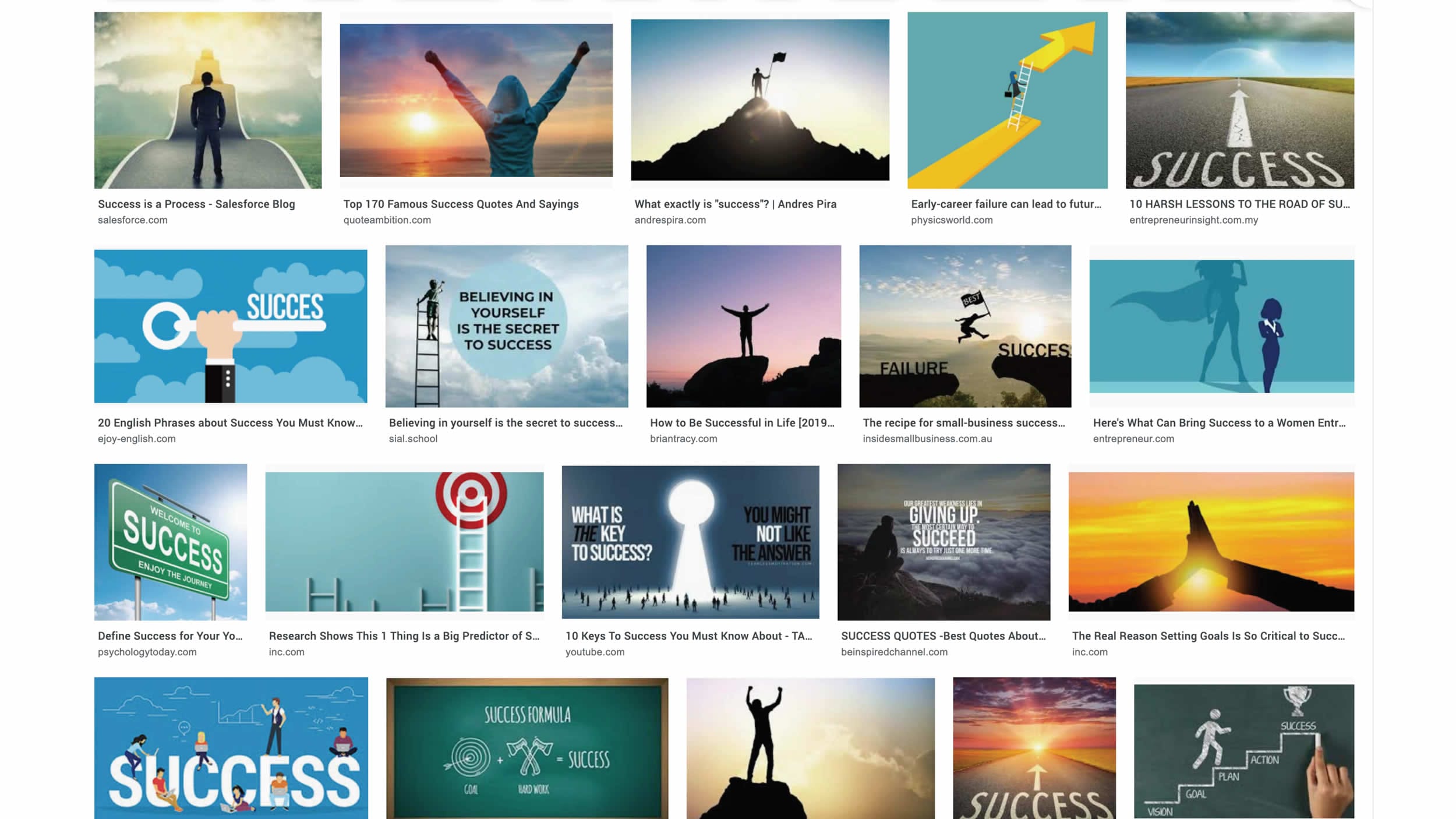
Zoek op “Success”

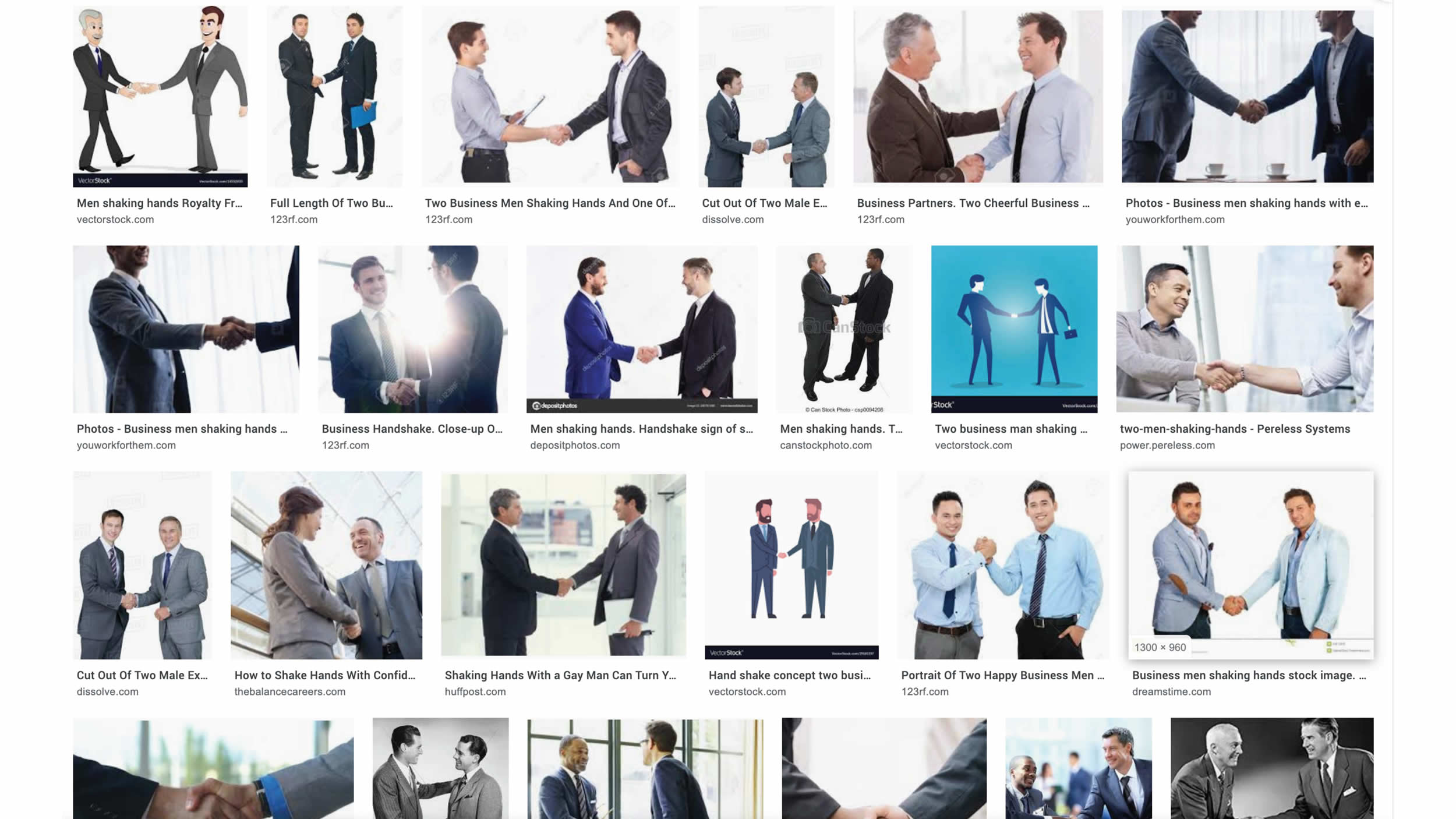
Zoek op “Men shaking hands”

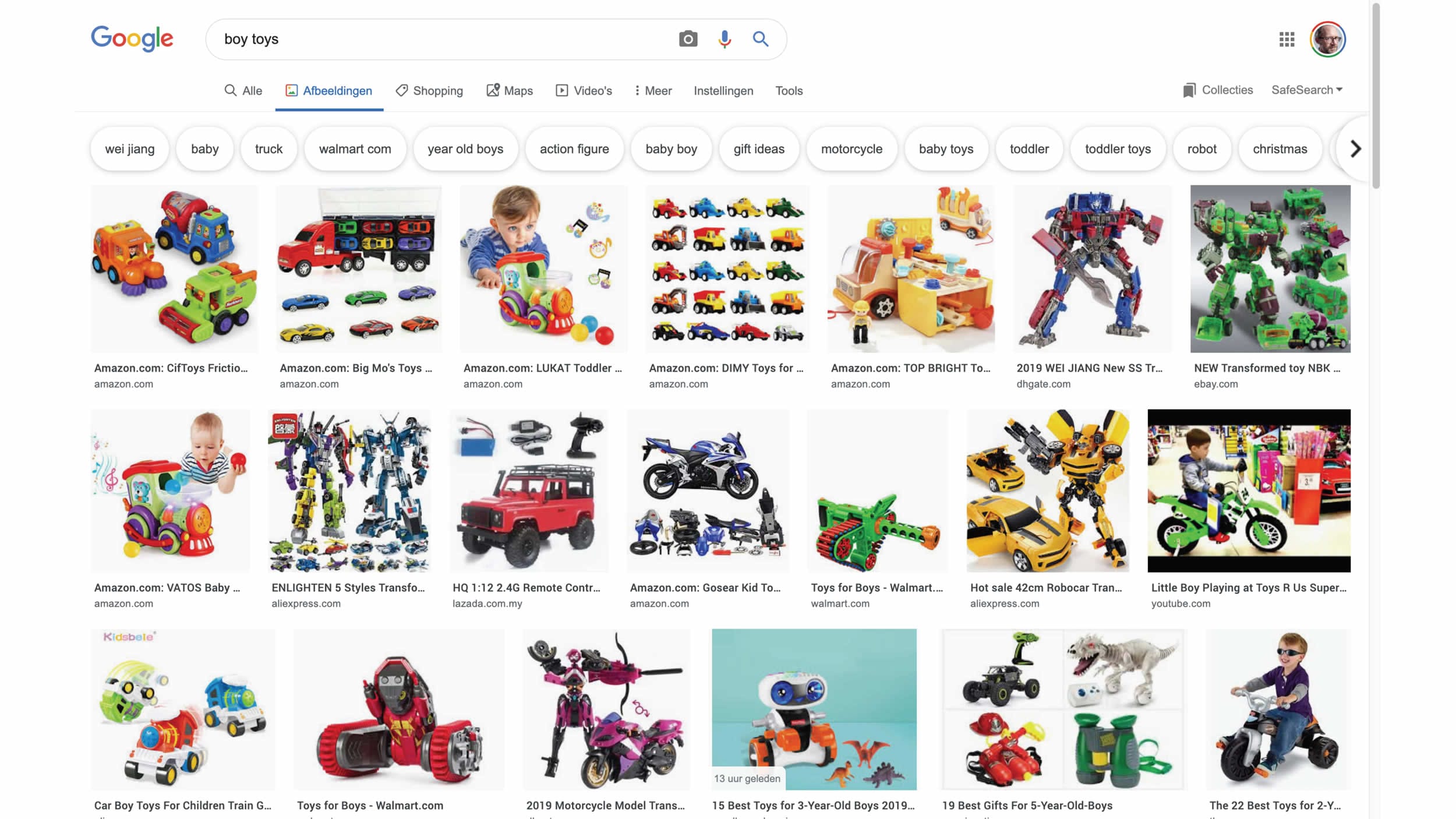
Zoek op “Boy toys”

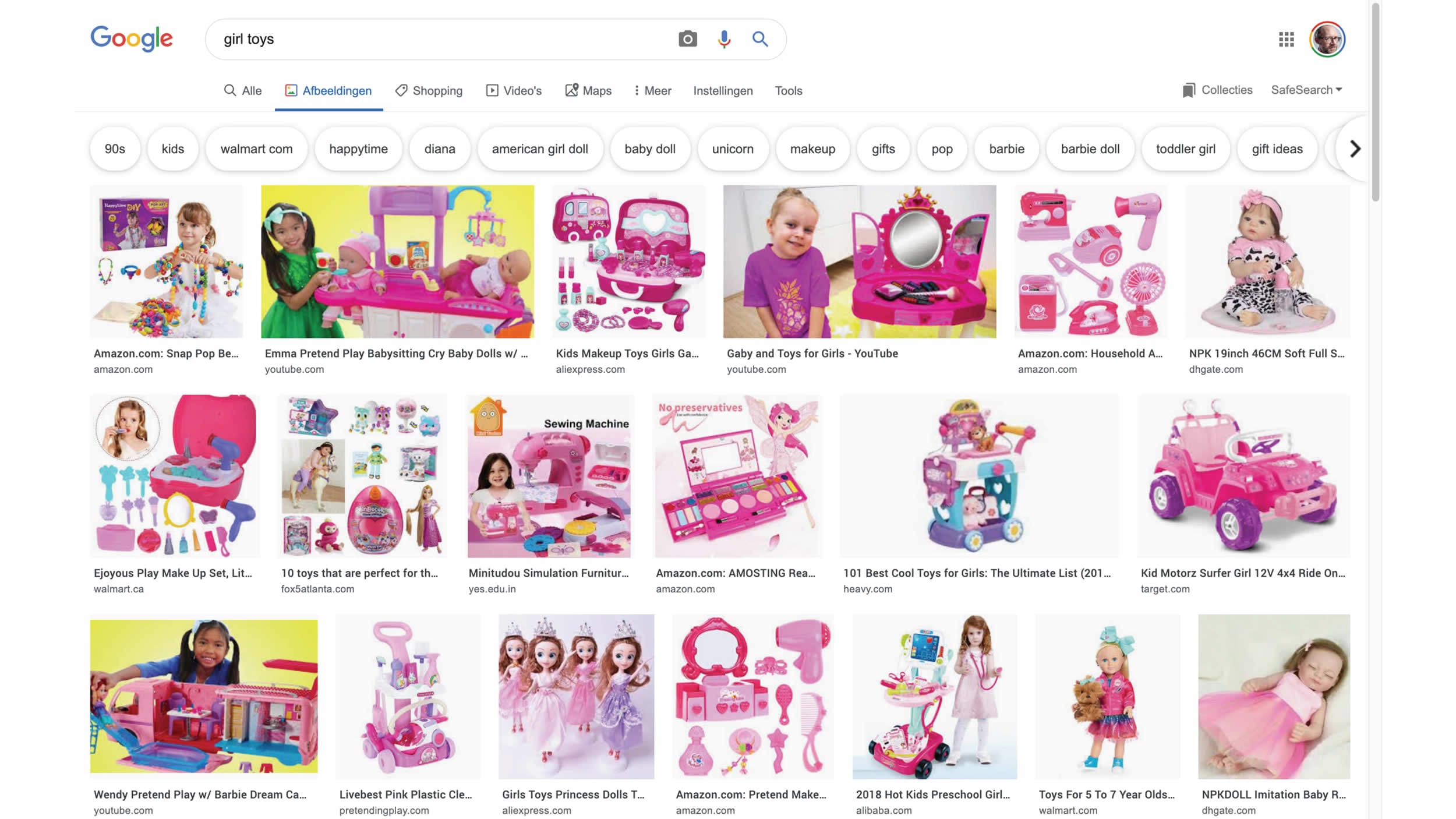
Zoek op “Girl toys”

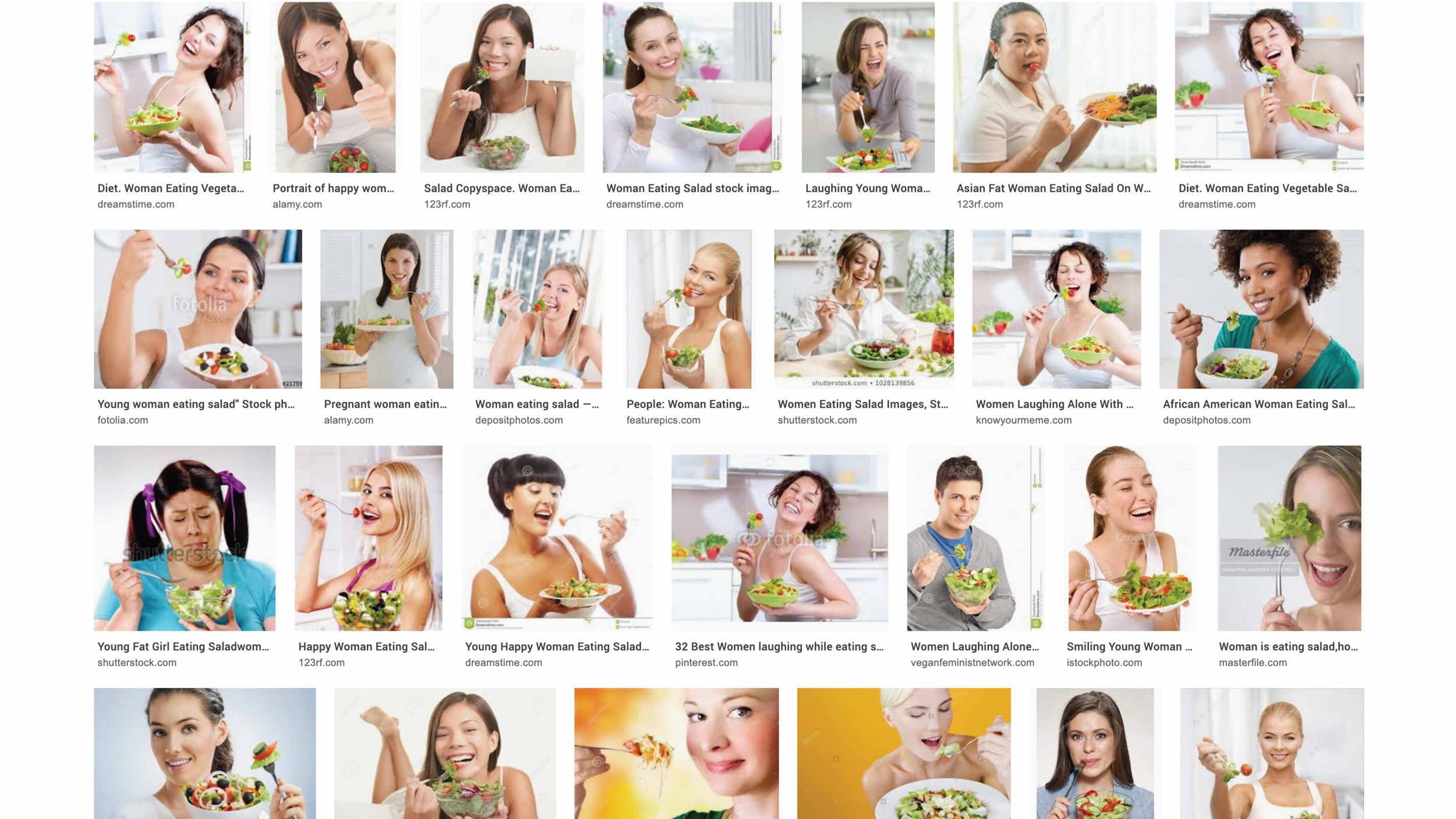
Zoek op “Woman eating salad”

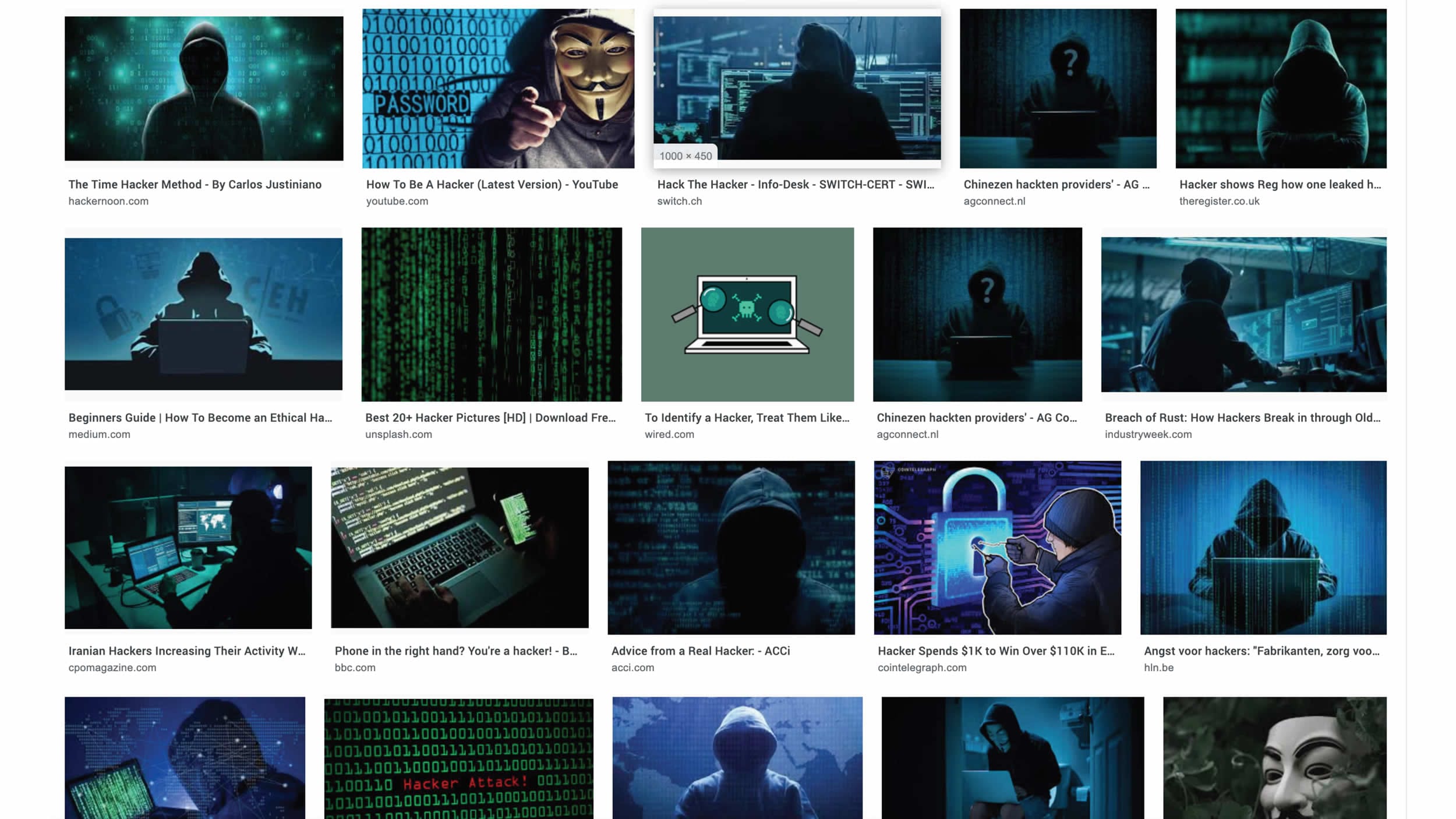
Zoek op “Hacker”
Icoontjes
En icoontjes? Breek me de bek niet open over icoontjes. Alles wordt begrijpelijker door icoontjes zeg je? Hmmm, kijk ‘Repelsteeltje – Guess My Name’ nog eens terug, een hilarische presentatie van Mallory van Achterberg over onbegrijpelijke icoontjes.
Cliché 2: klik hier en lees meer
Opa vertelt: er is een tijd geweest dat het internet zo nieuw was dat je alles moest uitleggen. Dat was de tijd dat we URLs in reclame volledig uitspelden. “Ga naar haa tee tee pee dubbele punt slash slash wee wee wee nu punt en el voor het laatste nieuws”, ofzo. Je wist niet beter, je had niets anders. Dus je moest ook het principe van een klikbare link uitleggen. Uit die tijd stamt de irritante gewoonte om ‘klik hier‘ als linktekst te gebruiken. ’t Liefst 1 woord ja.
Klik me dan, als je kan
Moet ik nog vertellen waarom dat een slechte gewoonte is? Ten eerste geldt: hoe kleiner het klikbare gedeelte, hoe moeilijker het is om er op te klikken (zie deze uitleg van Fitt’s Law). Ten tweede: ‘hier’ beschrijft niet waar je heen gaat. Je vertelt je gebruiker niet wat hij op die nieuwe URL kan verwachten. Dat is niet aardig. Wees aardig voor je bezoeker.
Lees meer, meer, meer!
De tweelingbroer van Klik Hier is Lees Meer. Ook met ‘lees meer’ vertel je niet waar je naartoe gaat. Je hebt pech als je afhankelijk bent van een screenreader om wijs te worden uit een pagina met twintig keer een link met ‘lees meer’ als tekst. Beschrijf met je linktekst alsjeblieft waar je heen gaat en maak deze tekst uniek voor je webpagina. Mocht je omwille van het design van je pagina toch veroordeeld zijn tot korte linkteksten, gebruik dan een list. Gebruik bijvoorbeeld het ‘aria-label’-attribuut als alternatief, of gebruik de titel van de pagina waarnaar je verwijst als linktekst, maar verberg die louter visueel.

Dit is een prima aansporing: “Lees meer”, als je bedoelt: lees meer boeken
Klik anders hier even: click-here.nl
Cliche 3: Social media-knoppen

Klik hier
Die knoppen om een pagina te delen op social media? Ze werken amper. Ik ken geen onderzoeken die aantonen dat ze een groot effect hebben op het wel of niet delen van een pagina. Maximaal 1% van je bezoekers gebruikt die knoppen om een pagina te delen.
Waar ze wel goed voor zijn? Eh.
Ze zijn vooral bedoeld om je opdrachtgever het fijne gevoel te geven helemaal hip & happening te zijn, want als je niet op sociale media meedoet besta je niet.

Afhankelijk van hoe je die knoppen implementeert kun je het satanische Facebook helpen om je bezoeker over het hele internet te achtervolgen.
Hmmm, privacy.
Cliche 4: lage bounce rate
Bounce rate is een marketingterm voor het percentage van je bezoekers die na het eerste bezoek aan je site weer vertrekken; “Hee, hoi” en ze stuiteren weer door, zeg maar. Hoe lager je bounce rate, hoe meer je bezoekers doorklikken naar een volgende pagina op je site.
Een hoge bounce rate is niet erg.
Sterker nog: een hoge bounce rate zou kunnen betekenen (aanname!) dat je bezoeker exact gevonden heeft wat hij (m/v/a) wilde. Na zijn succesvolle bezoek aan je website sloot hij zijn laptop, ging naar huis en knuffelde zijn kind, zijn hond en zijn kat.
Wil je je bezoeker tevreden stellen of wil je ‘m bezigheidstherapie geven?
Cliche 5: cookie-waarschuwingen
Het web is ziek. Cookie-waarschuwingen zijn daar het symptoom van. Veel websites staan vol meuk om elke klik vast te leggen: pixels, beacons, fingerprinting, dynamic cookies, en what have you not. Anno 2019 is het web een panopticum waarin elke stap van je bezoeker doorgegeven wordt aan de Googles, Facebooks en geheime diensten van deze wereld. Dankzij Edward Snowden kennen we de details en ja, die zijn echt heel erg. Onze gegevens liggen inmiddels op straat.
Cookies tegen heug en meug
Cookie-waarschuwingen zijn bedoeld als pleister, om bezoekers meer controle te geven over hun gegevens. Helaas komen de meeste cookiemeldingen neer op: “Cookies: we zetten ze en we laten alle advertentieboeren ook meekijken en je hebt het er maar mee te doen.” Ik denk even aan de 1000 ongevraagde cookies op de site van TV Rijnmond.
Aksie, harde aksie!
Daarom denk ik dat het goed is dat we als front-enders veel meer weerstand bieden tegen mogelijke schendingen van de privacy van onze bezoekers. Vraag je bij elk formulier dat je maakt bijvoorbeeld:
- Waarom vraag ik dit van de gebruiker?
- Moet ik een binair geslacht weten? Welke ramp gebeurt er als ik straks niet iemand aanspreek met ‘Geachte mevrouw’, maar met ‘Hallo’ of ‘Goedendag’?
- Moet ik echt een telefoonnummer vragen?
- Wat gebeurt er straks met al deze gegevens?
- En wat als deze gegevens op straat komen te liggen?
Uiteraard wil je weten hoeveel bezoekers je hebt op je site. Maar moet je echt Google mee laten kijken? Google weet welke zoektermen je bezoeker gebruikte en dankzij je niet-geanonimiseerde Analytics-tracker weet het ook hoe snel je bezoeker weer wegstuiterde van je site. Gebruik betere analytics tools, die niet stiekem data doorverkopen aan adverteerders. Advertentieboeren zijn de keyloggers van het internet. Het is tijd dat we het heft weer in eigen hand nemen. Baas over eigen data.
Cliche 6: formuliervelden zonder labels
Ik denk dat het onkunde is dat er zoveel formulieren zonder fatsoenlijke labels te vinden zijn. Het is nogal simpel. Heb je een <input> dan hoort daar een <label> bij. Geen mitsen, geen maren: er hoort een label bij. Ik herhaal het even: geen placeholder, geen vet tekstje. Nee, een zichtbaar <label>.
<label for"tralala">
<input type="text" id="tralala" name="voornaam" placeholder="Je voornaam" value="" />
</label>Weet je wat daar zo handig van is? Je vertelt daarmee aan je gebruiker wat hij moet doen.

O jee, geen labels. Wat nu? Het origineel is trouwens niet veel beter.
Cliche 7: niet-onderstreepte links
Er zijn designers die zeggen: “Onderstreepte links zijn niet mooi.” Ik vind: suck it, hou je links herkenbaar. Vanaf het begin der tijden zijn links onderstreept en blauw. Heb je de link al bezocht dan is de link paars. Wapper je er met je muis overheen, dan wordt ‘ie rood. Zo deden we dat vroeger, zo deden onze voorouders het, zo deden de Neanderthalers het. Links zijn onderstreept.
“Ja maar, ik heb m’n links een andere kleur gegeven!”
Prima, maar wat als je bezoeker nou moeite heeft met kleuren zien? Dan is het heel fijn om niet op kleur alleen te vertrouwen. Dus ik zeg: onderstreping. Superhandig.
Conclusie?
Ik heb een paar willekeurige clichés gekozen om over te klagen. Waar dit wat mij betreft op neerkomt is:
- Hoe minder je bezoeker hoeft na te denken over je site hoe beter het is.
- Hoe minder meuk wij vragen van onze bezoeker, hoe beter het voor hem is.
- Hoe beter we nadenken over het hoe en waarom we websites maken, hoe beter het voor iedereen is.
We moeten wat liever zijn voor onze bezoekers en de boel niet te moeilijk maken.
Vrede op aarde.
(Dit is een vertaling van een praatje dat ik eerder gaf bij de Fronteers Jam Sessions in oktober.)

