7 tips voor het kiezen van de juiste kleuren voor je website of app
Design is een vak, laat dat duidelijk zijn. Maar soms heb je als websitebouwer even geen budget voor een professionele designer. Of vind je het gewoon leuk om zelf te doen.
Betekent dat dan maar dat je website of app lelijk moet zijn? Zeker niet! Hoewel design veel breder gaat dan alleen het visuele aspect, is het kiezen van de juiste kleuren voor je website behoorlijk bepalend, want hey, het oog wil ook wat. Daarom geef ik je in dit artikel 7 tips voor het bepalen van de juiste kleuren voor je website of app.
1. Gebruik een color picker tool
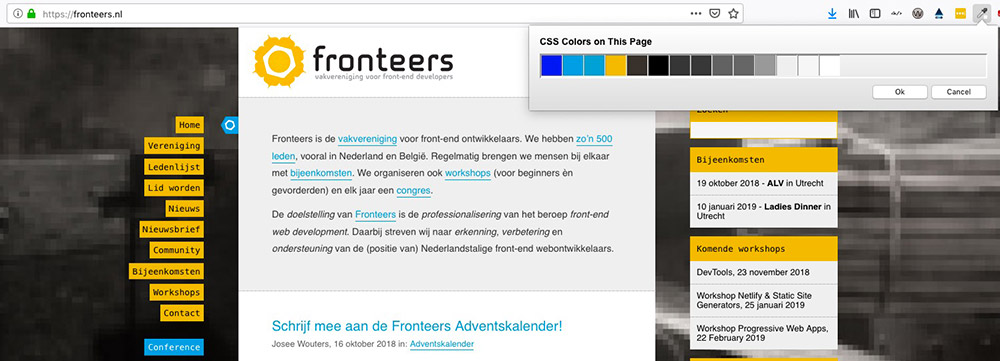
Een handige tool om kleuren te kiezen is de browser addon Colorzilla. Hiermee kun je onder andere bekijken welke kleuren een website gebruikt. Daarnaast kun je met Adobe Color (voorheen Kuler) ook kleurenschema’s samenstellen, of kleurenschema’s gebruiken die door anderen zijn bedacht.
Maar als je eenmaal een kleurenschema hebt gekozen, hoe vertaal je dit naar je website?
Kies allereerst een dominante kleur. Dit is vaak de kleur die voorkomt in het logo. Gebruik deze kleur voor zaken die de aandacht moeten trekken, zoals bijvoorbeeld koppen, buttons, menu’s. Daarnaast kies je één of twee accentkleuren om een kleurenschema te maken. Afhankelijk van de sfeer die je wilt gebruiken, kan dit een complementaire kleur, tint of schaduw zijn. Kies tot slot een rustige achtergrondkleur, maar vaak is wit een goede keuze.

2. Laat je inspireren door goede bestaande voorbeelden (maar wees geen copycat!)
Er is niks mis met inspiratie opdoen op websites die je mooi vindt. Kijk daarom naar andere websites en leer. Hoe gebruiken zij accenten? Wat valt je snel op? Komt dat door een kleur? Welke kleuren worden gecombineerd? Het helpt overigens net zo goed om te kijken naar websites die je bloedende ogen bezorgen. Want weten hoe het niet moet, is net zo leerzaam!
Ook belangrijk: zorg dat je niet te veel op een ander lijkt. Je wilt natuurlijk geen copycat zijn.
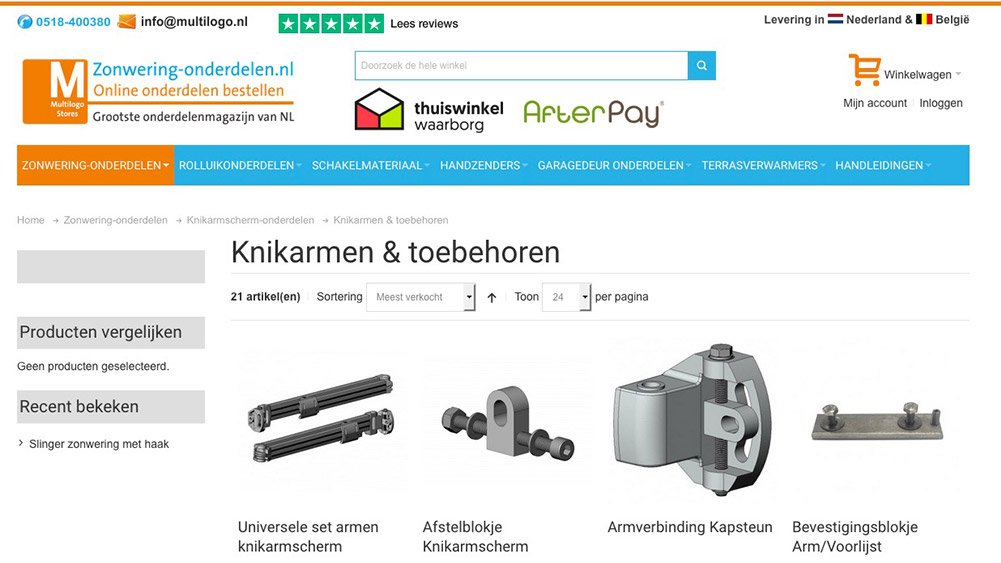
Zo kwam ik laatst op de website van een zonweringsbedrijf, waarvan ik serieus dacht dat ze een onderdeel van Coolblue waren. Misschien heeft de ontwerper gedacht: wat voor Coolblue werkt, werkt vast ook voor ons. Maar uiteindelijk heeft het een averechts effect op het bouwen van een goed en sterk merk. Je wilt toch niet dat bezoekers aan een ander bedrijf denken als ze jouw website bezoeken?

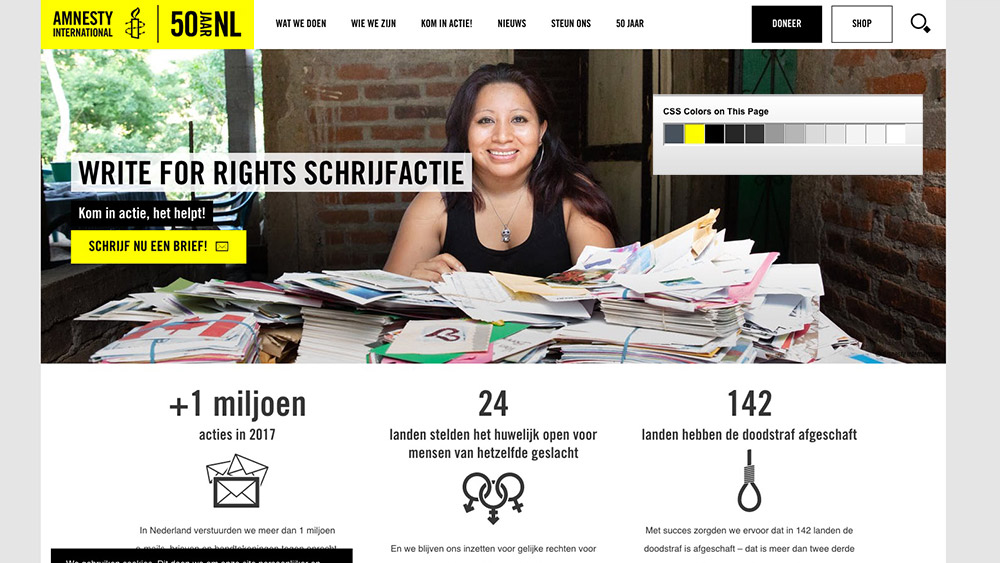
Als we kijken naar de website van Amnesty International, dan is daar duidelijk gekozen om de kleur van het logo als accentkleur te gebruiken. Voor de rest is er een rustig schema gekozen met grijstinten.

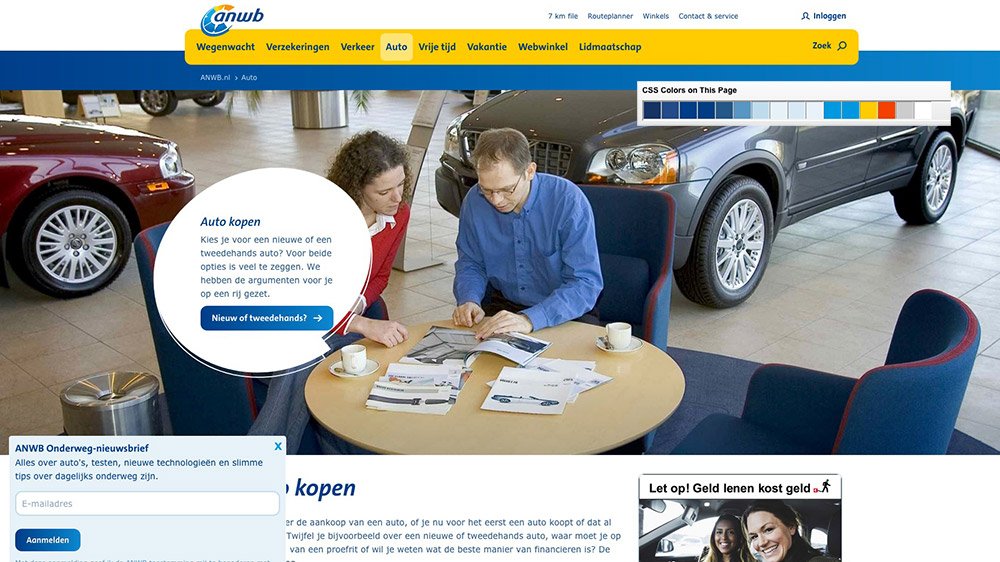
De ANWB heeft ook gekozen voor het gebruik van de logokleuren op de website, maar dan voornamelijk het blauw als accentkleur en ook veel (te veel als je het mij vraagt) tinten blauw ter ondersteuning.

3. Gebruik Pinterest voor het maken van moodboards
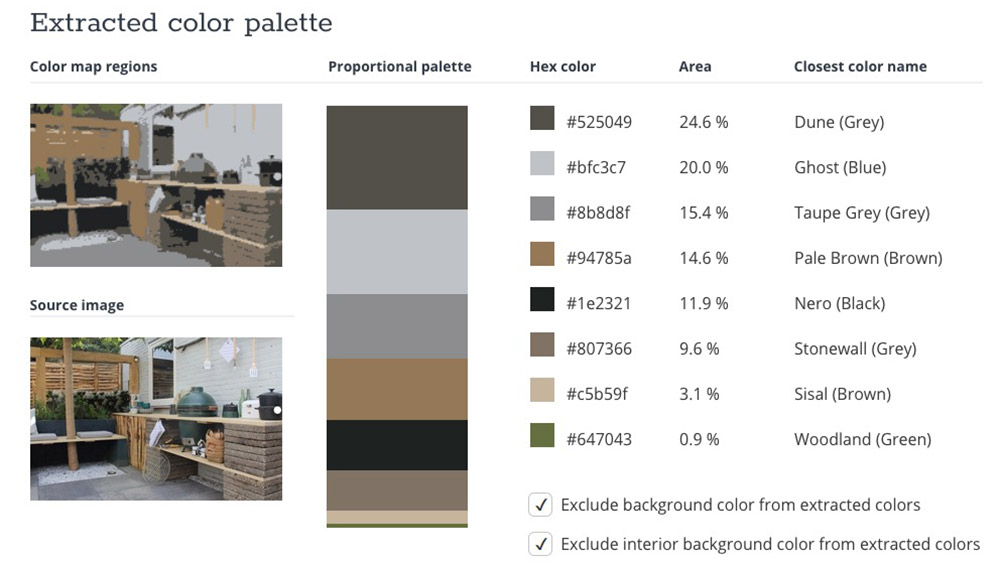
Het is goed om na te denken over het gevoel dat je op wilt roepen met je website of app. Het kan daarbij helpen om een moodboard op Pinterest te maken. Als je uiteindelijk alle foto’s op je moodboard bij elkaar ziet, dan zal je waarschijnlijk een kleurpatroon ontdekken dat de sfeer die je wilt bereiken goed weergeeft.
Met Tineye kun je vervolgens de kleuren uit een of meerdere foto’s halen en deze toepassen in je website.

4. Maak gebruik van kleurassociaties
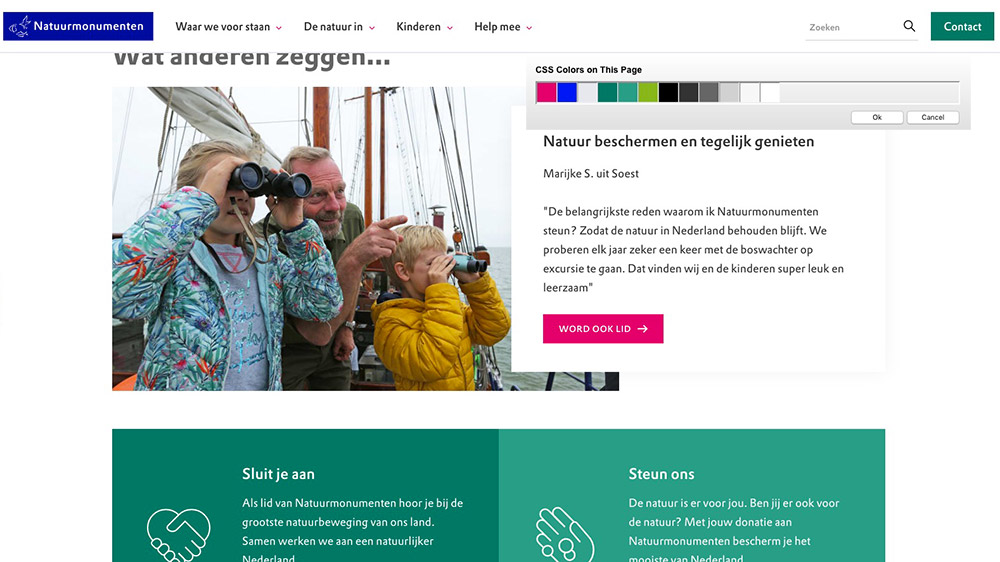
Kleuren hebben betekenis. Afhankelijk van je doelgroep, wil je bepaalde kleuren misschien juist wel of juist niet gebruiken. Zo zal een website of app voor een natuurorganisatie zoals Natuurmonumenten gebruikmaken van groentinten. In ons hoofd is dat een logische keuze. Vraag een kind maar eens een boom te tekenen. Negen van de tien keer wordt dat dan een bruine stam met daarboven een groene wolk. Die enkele kunstzinnige expressionist-in-de-dop daar gelaten. Opvallend bij deze website is overigens wel dat de kleur van het logo niet meteen terugkomt in het kleurgebruik op de site.

5. Bekijk je kleurkeuze in een breder verband
Een website of app is vaak niet een op zichzelf staand iets, maar onderdeel van een merk. Probeer daarom bij het kiezen van kleuren breder te denken dan alleen de website. Of andersom, als je een logo laat maken, denk dan gelijk aan kleurenschema’s die je op je online uitingen kunt toepassen. Want een logo op zich kan er prachtig uitzien, maar de kleurkeuze kan onwerkbaar zijn in een online omgeving. Wil je een sterk merk opbouwen, dan moet dit consistent worden gebruikt, zowel online als offline. Herkenbare kleuren en beeld zijn hierbij van essentieel belang.
6. Less is more
Uiteindelijk geldt ook hier: less is more. Een website of app met veel wit oogt rustig. Gebruik felle kleuren alleen voor kleine elementen en voor elementen die de aandacht moeten trekken, anders wordt het al snel schreeuwerig.
7. Accepteer dat kleuren er niet bij iedereen hetzelfde eruit zien
Kleur is belangrijk, heel belangrijk. Maar alsjeblieft: ga niet drie uur lopen nadenken of roze tint 1, 2, 3 of misschien toch 4 beter past in het geheel. Want sorry voor jou: niet iedereen heeft een supersonische, ultragekalibreerde topmonitor waarop de kleuren er net zo lekker uitzien als op jouw scherm. En wat te denken van de avondstand op mobiele apparaten (een fijn geel gloedje over je frisse pastelkleurtjes, joehoe!).
Misschien is een deel van je doelgroep kleurenblind of slechtziend? Bij het kiezen van de juiste kleur is goed contrast dan veel belangrijker dan de laatste trends. Met behulp van bijvoorbeeld Axe kun je in je browser kijken of de kleuren van je website voldoende contrast genereren om te voldoen aan de richtlijnen voor toegankelijkheid van webcontent.
Leer meer over gebruik van kleuren
Neil Patel -Psychology of Colour and Conversions
The meaning of colour in company logos
How to chose colour for your website
Boek: Het geheime leven van kleuren
Handige tools
https://labs.tineye.com/color/ - haal kleuren uit een foto
http://www.colorzilla.com/ - kleurenkiezer add on voor je browser. Laat ook gebruikte kleuren op een website zien.
Sip colourpicker (voor de Mac) – betaald, maar handige offline tool om kleurenschema’s te bewaren
Adobe color cc – online gratis kleurenkiezer van Adobe.
Axe – kleurcontrast checker voor je browser developer toolbar.
Over Monique Dubbelman
 Monique Dubbelman is in de vorige eeuw opgeleid als grafica. Omdat dat inmiddels een fossiel beroep is, bouwt en ontwerpt ze sinds de jaren negentig websites, tegenwoordig vooral met WordPress. Eerst als hobby, vanaf 2011 als professional onder de naam BOE!media. In 2016 behaalde ze haar bachelor in Media, Informatie en Communicatie aan de Hogeschool van Amsterdam. Monique maakt zich druk over de inhoud, structuur en gebruiksvriendelijkheid van websites en vindt bovendien dat er een heldere strategie achter mag zitten. Naast UX designer noemt ze zich daarom ook digitaal of contentstrateeg. Op het internet is ze ook nog terug te vinden als wormenfluisteraar.
Donatie
Mijn donatie gaat naar Stichting No Guts No Glory. Deze stichting zamelt geld in voor behandelingen tegen kanker die nog niet vergoed worden door zorgverzekeraars. Niet door zielige verhalen te vertellen, maar door het leven te vieren met als motto: no guts no glory! Ze bieden financiële en morele steun aan kankerpatiënten en gebruiken (social) media om aandacht te vragen voor het probleem. Zij vinden namelijk dat geld geen reden mag zijn om iemand een kans op extra behandelingen te ontnemen (en ik ben het daar mee eens!).
Monique Dubbelman is in de vorige eeuw opgeleid als grafica. Omdat dat inmiddels een fossiel beroep is, bouwt en ontwerpt ze sinds de jaren negentig websites, tegenwoordig vooral met WordPress. Eerst als hobby, vanaf 2011 als professional onder de naam BOE!media. In 2016 behaalde ze haar bachelor in Media, Informatie en Communicatie aan de Hogeschool van Amsterdam. Monique maakt zich druk over de inhoud, structuur en gebruiksvriendelijkheid van websites en vindt bovendien dat er een heldere strategie achter mag zitten. Naast UX designer noemt ze zich daarom ook digitaal of contentstrateeg. Op het internet is ze ook nog terug te vinden als wormenfluisteraar.
Donatie
Mijn donatie gaat naar Stichting No Guts No Glory. Deze stichting zamelt geld in voor behandelingen tegen kanker die nog niet vergoed worden door zorgverzekeraars. Niet door zielige verhalen te vertellen, maar door het leven te vieren met als motto: no guts no glory! Ze bieden financiële en morele steun aan kankerpatiënten en gebruiken (social) media om aandacht te vragen voor het probleem. Zij vinden namelijk dat geld geen reden mag zijn om iemand een kans op extra behandelingen te ontnemen (en ik ben het daar mee eens!).