Toen Nederland in maart 2020 in lockdown ging, ben ik begonnen met leren coderen. Dit deed ik elke dag. Dat wierp zijn vruchten af want uiteindelijk kreeg ik een baan als developer.
Toen Nederland in maart 2020 in lockdown ging, ben ik begonnen met leren coderen. Dit deed ik elke dag. Dat wierp zijn vruchten af want uiteindelijk kreeg ik een baan als developer.
Maar nog steeds maak ik elke dag tijd om te leren. Soms maar 15 minuten en soms wel een paar uur. Ondertussen ben ik het wel gewend om dagelijks bezig te zijn met leren coderen en is het een gewoonte geworden. Een goede gewoonte, want in onze branche is leren een vaardigheid die je veel gebruikt. Het is belangrijk om met de tijd mee te gaan en steeds weer wat nieuws te leren of het nu een andere werkwijze of een andere programmeertaal is.
Ik leer niet alleen in mijn vrije tijd, maar ook tijdens mijn werk besteed ik tijd aan leren. Zoals het CMS
Webflow.
Webflow is een platform, waarmee je websites kan maken. Daarbij gebruik je geen code maar werk je met een visueel canvas, waarin je als developer zelf een website op maat maakt door te slepen, klikken en typen. Je hebt dezelfde vrijheid wanneer je het zelf zou programmeren.

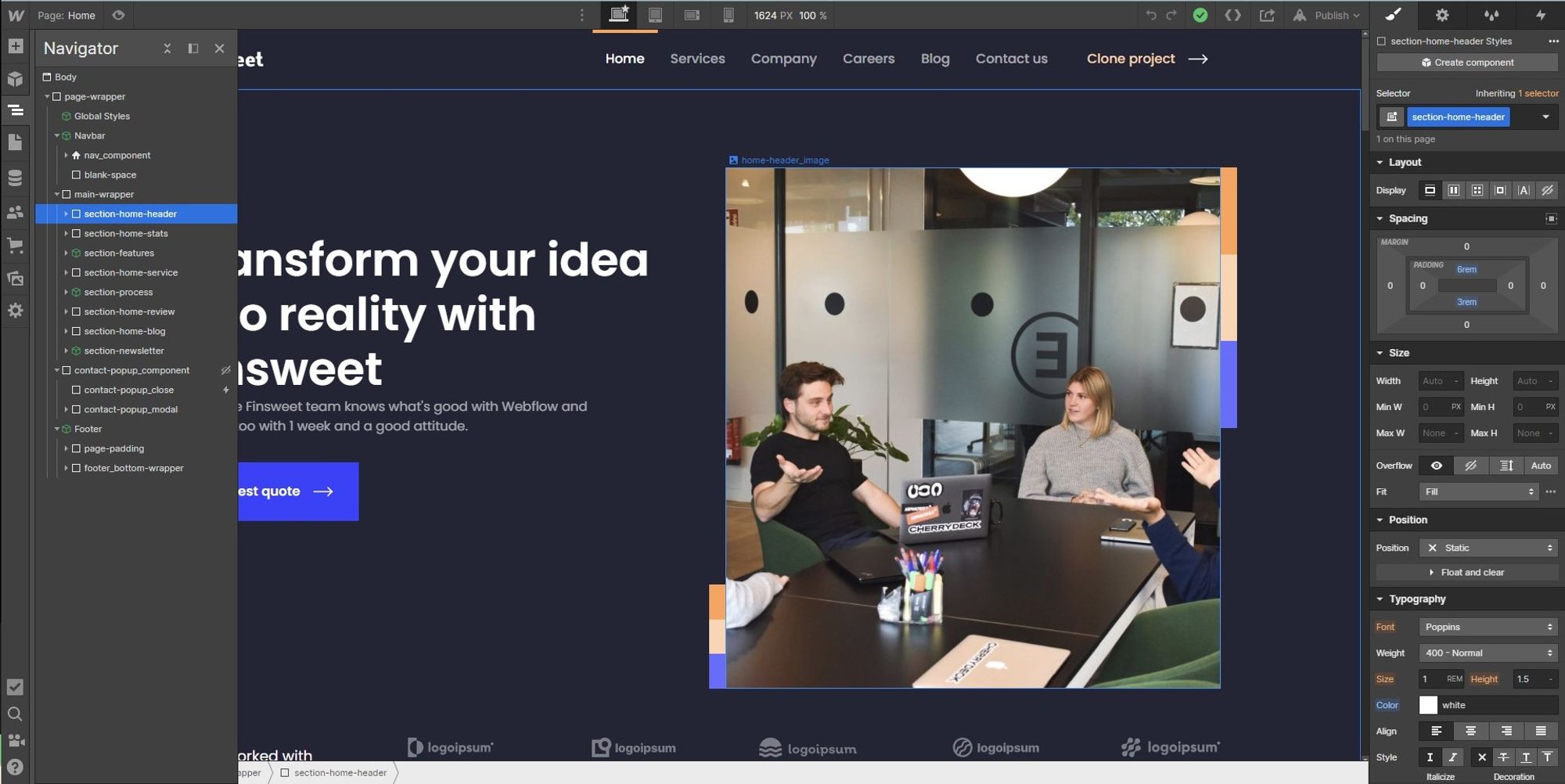
De editor in Webflow, hier met een cloneable template gemaakt door Finsweet.
Zelf heb ik voornamelijk ervaring met het maken van websites met WordPress. Op mijn werk wordt er al een tijd gewerkt met Webflow. Daarom leer ik nu te werken met dit CMS. Webflow werkt heel anders en zit anders in elkaar. WordPress moet je op een server installeren. Terwijl je Webflow in je browser kunt gebruiken en je hier geen aparte hosting voor nodig hebt.
Net als bij WordPress zijn er 1000 en 1 manieren om een website te bouwen. Elke developer heeft een eigen manier van werken. Dat komt de consistentie van de styling niet ten goede. Daarom is het handig om afspraken daarover te maken of bepaalde richtlijnen te volgen. Wij gebruiken daarvoor Client-First, ontwikkeld door Finsweet. Client-First bestaat uit meerdere styleguides en methodes die zijn ontwikkeld om het bouwen van websites in Webflow makkelijker te maken.
Hoe ziet Client First er dan specifiek uit? In Client-First is de structuur en de opbouw van de pagina’s heel belangrijk. En is er een bepaald systeem om de classes een goede herkenbare naam te geven bijvoorbeeld .section-home-hero, voor de hero op de homepagina. Ook wordt er gebruik gemaakt van rem in plaats van pixels, met hier en daar een uitzondering. (bijvoorbeeld bij: footer {border-top-width: 2px;}).
Naast Client-First gebruiken we de Relume library, een library met (heel veel!) verschillende componenten voor Webflow, die je in projecten kan gebruiken en aanpassen. Relume werkt ook goed samen met Client-First. Op deze manier kun je dus snel een mooie website neerzetten.
Hoe ik leer Webflow te gebruiken
Ik maakte een gratis starters account aan bij Webflow. Het is heel beperkt, maar goed genoeg om mee te oefenen. Toen ik voor het eerst de designer van Webflow zag, vond ik het nogal overweldigend. Je kunt er veel kanten mee op.
Gelukkig is er Webflow University. Hier kun je allerlei tutorials volgen om zo het CMS te leren kennen. De presentator is erg grappig by the way.
Om het platform beter te leren kennen, begon ik zelf een thema dat wij al op de plank hadden liggen, na te maken. Vervolgens ging ik verder met het volgen van tutorials door Finsweet op Youtube. En ook hierbij probeerde ik het pasgeleerde toe te passen tijdens het maken van mijn website in Webflow.
Mijn tips om goed te kunnen leren
De laatste jaren ben ik veel bezig geweest met leren. Ik heb voor mezelf ondertussen een manier gevonden die voor mij werkt:
Maak heel concreet wat je precies wilt leren.
Heel saai, maak je leerdoel zo SMART mogelijk. Je wordt er tijdens je opleiding niet voor niks mee dood gegooid. Mijn doel is: Aan het einde van dit jaar wil ik een maatwerkdesign kunnen bouwen in Webflow met behulp van Client-First.
Herhalen
Herhaal wat je hebt geleerd en pas het toe, dat werkt voor mij het beste. En ik denk maar zo: hoe vaker je iets herhaalt, hoe beter je erin wordt. De eerste keer dat ik een website moest verhuizen, ging dat niet goed. Maar hoe vaker ik het doe, hoe beter het gaat. Zo heb ik laatst succesvol een website verhuisd. Dat ging overigens niet geheel vlekkeloos, zoals gewoonlijk, maar ik heb het wel zelf kunnen oplossen.
Regelmaat
Neem regelmatig de tijd om te leren. Neem de tijd om bijvoorbeeld 2 keer in de week, of eens in de twee weken of net zoals ik elke dag even bezig te zijn met mijn online cursus op Codecademy. Plan die vaste momenten in.
Pas toe wat je hebt geleerd
Pas toe wat je hebt geleerd. Mijn ervaring is dat de stof die je hebt geleerd dan beter blijft hangen. Ik bekijk de tutorials over Client-First en Webflow, lees de documentatie van beiden en vervolgens probeer ik dat toe te passen in mijn project dat ik aan het bouwen ben in de designer.
Wanneer ik bezig ben om een website in WordPress te bouwen of dingen aan het doen ben in plain HTML en CSS, probeer ik de principes van Client-First toe te passen, waar dat mogelijk is. Je kunt namelijk prima het 4 pt systeem in rem toepassen in CSS. In WordPress kan dat ook, als het mogelijk is met het thema wat je gebruikt. Niet alle thema’s ondersteunen het gebruik van rem.
Ga ermee aan de slag
En als laatste: ga het gewoon doen. Als je te lang blijft hangen in het volgen van tutorials, leer je de dingen waar je tegenaan loopt, niet zelf op te lossen. Ga gewoon ermee aan de slag. Al doende leert men, en mijn ervaring daarbij is dat je het dan heel snel leert omdat het dan echt moet. Net als koken, als je net op jezelf bent gaan wonen. En hoe vaker je het doet, hoe beter het wordt, zoals ik eerder al schreef. En binnen de kortste keren ben jij een pro!